在音视频蓬勃发展的今天、加之传统影像和AI的遭遇,在包含手机在内的终端产品上、OpenGL ES技术不可忽缺,习之~
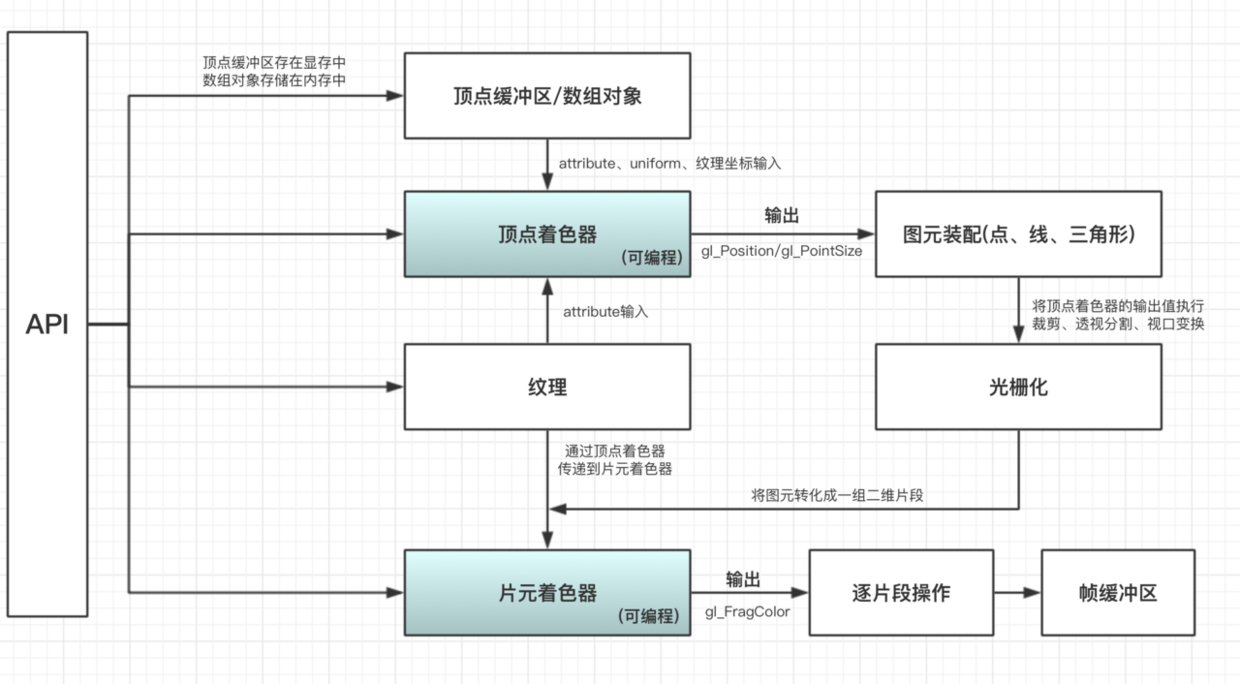
1、总体流程

2、流程细节
2.1、顶点着色器
顶点着色器的输入
- 着色器程序:描述顶点上执行操作的顶点着色器程序源代码/可执行文件
- 顶点着⾊器输入(属性):用顶点数组提供每个顶点的数据
- 统一变量(uniform):顶点/片元着⾊器使用的不变数据
- 采样器:代表顶点着色器使用纹理的特殊统一变量类型,一般是
ID类型,GLSL会根据ID标签查找到纹理
顶点着色器业务
- 矩阵变换位置
- 计算光照公式生成逐顶点颜色
- 生成/变换纹理坐标
顶点着色器代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// 属性 -- 顶点坐标 四维向量
attribute vec4 position;
// 属性 -- 纹理坐标 二维向量
attribute vec2 textCoordinate;
// uniform 旋转矩阵
uniform mat4 rotateMatrix;
// varying变量是vertex和fragment shader之间做数据传递用的,并且OpenGL ES会对其进行线性插值
varying lowp vec2 varyTextCoord;
void main()
{
varyTextCoord = textCoordinate;
vec4 vPos = position;
vPos = vPos * rotateMatrix;
// 输出
gl_Position = vPos;
}
2.2、图元装配
图元(Primitive):点、线、三角形等.
图元装配:将顶点数据计算成一个个图元,在这个阶段会执行裁剪、透视分割和Viewport变换操作。
图元类型和顶点索引确定将被渲染的单独图元.
对于每个图元及其对应的顶点,图元装配阶段执行的操作包括: 将顶点着色器的输出值执行裁剪,透视分割,视口变化后进入光栅化阶段.
2.3、光栅化
- 绘制对应的图片(点、线、三角形),将图元转化成一组二维片段的过程,就是将顶点数据计算成的图片转化成片元,然后这些片元由片元着色器处理。
2.4、片元着色器
片元着色器的输入:
- 着色器程序 – 描述片段上执行操作的片元着色器程序源代码/可执行文件。
- 输入变量 – 光栅化单元用插值为每个片段生成的顶点着色器输出
- 统一变量(uniform) – 顶点或片元着色器使用的不变数据
- 采样器 – 代表片元着色器使用纹理的特殊统一变量类型
片元着色器的业务:
- 计算颜色
- 获取纹理值
- 往像素点中填充颜色值(纹理值/颜色值)
代码示例:
1
2
3
4
5
6
7
8
9
10// 纹理坐标:从顶点着色器传递过来,定义命名/类型要一致.
varying lowp vec2 varyTextCoord;
// 纹理采样器
uniform sampler2D colorMap;
void main()
{
// 输出值 -- gl_FragColor
// texture2D(纹理采样器, 纹理坐标) -- 获取纹理像素
gl_FragColor = texture2D(colorMap, varyTextCoord);
}